In an era characterized by the universal use of mobile devices, the mobile-friendly design of websites is not just an optional feature but a vital necessity. An increasing number of users access websites through smartphones and tablets, demanding seamless and efficient interaction. This article delves into the fundamental principles and benefits of mobile-friendly websites.
-
Responsive Design:
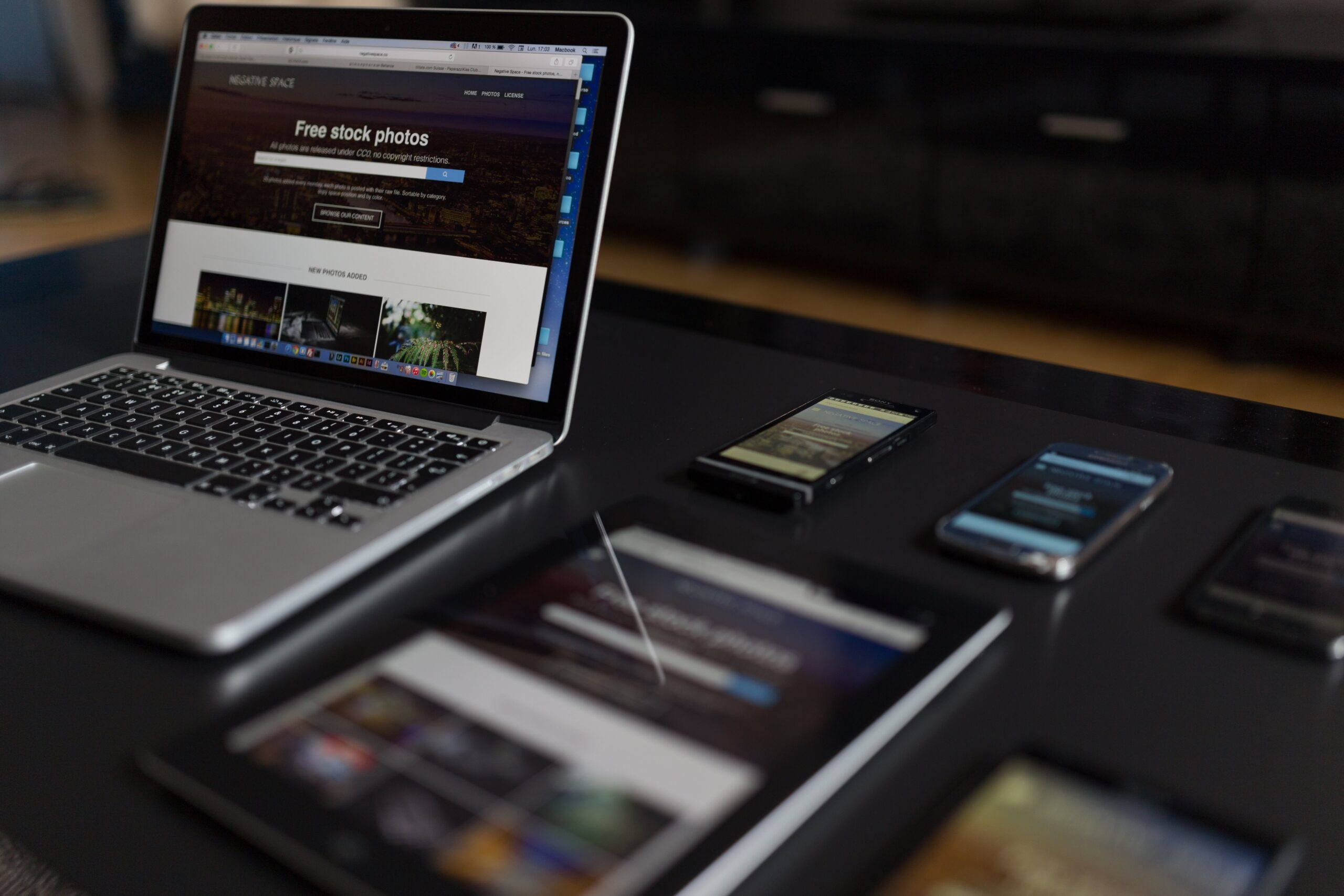
Responsive design is a critical aspect of a mobile-friendly website. It refers to the site’s ability to adapt and restructure itself automatically according to the device’s screen size and orientation. Whether accessed from a mobile phone, tablet, or desktop computer, a responsively designed website ensures a consistent user experience.
-
Loading Speed:
The loading speed of a web page can significantly impact user satisfaction. Mobile users often access information on the go and expect quick load times. Optimizing elements like images, code, and caching can reduce loading time, thereby enhancing user engagement.
-
Navigation Simplicity:
Clear and straightforward navigation is vital for a positive user experience. A mobile-friendly site should offer easily accessible menus, well-placed links, and prominent calls-to-action. An intuitive navigation structure assists users in finding the information they seek without unnecessary complications.

-
Text Readability and Aesthetic Layout:
Ensuring text readability involves the use of legible fonts, optimal text size, and appropriate contrast between text and background. Along with a visually appealing layout, these factors contribute to making the content accessible and engaging for the mobile audience.
-
Touch-Screen Compatibility:
The interface of a mobile-friendly website must cater to touch-screen navigation. This includes designing buttons and links that are easily tappable and ensuring sufficient space between interactive elements to avoid accidental selections.
-
Adaptation to Various Devices and Browsers:
Mobile-friendly design also entails compatibility with various devices, browsers, and operating systems. This ensures that the website functions properly across different platforms, providing a uniform experience to all users.
Mobile-friendly websites are integral to modern digital interaction. They align with the contemporary trend of increased mobile device usage.
The principles outlined above emphasize the importance of user-centric design, responsiveness, loading speed, navigation simplicity, readability, touch compatibility, and cross-platform adaptation. Implementing these principles not only enhances user experience but also positions the website for success in a competitive digital environment.
In conclusion, mobile-friendly design is not just a trend but a fundamental aspect of modern web development. Its significance is likely to grow as mobile devices continue to dominate internet access. Embracing the mobile-friendly approach is a strategic move for businesses, content creators, and web developers alike, ensuring inclusivity and efficiency in the ever-evolving digital landscape.
- The Evolution of Front-End Development: Key Trends and Tools for 2024 - January 25, 2024
- WebAssembly: The Game-Changer in Modern Web Browsing - October 26, 2023
- The Imperative of Mobile-Friendly Websites in Modern Digital Interaction - August 10, 2023


0 Comments